Top 11 Header Fixed Top
Duới đây là các thông tin và kiến thức về chủ đề header fixed top hay nhất do chính tay đội ngũ interconex.edu.vn biên soạn và tổng hợp cùng với các chủ đề liên quan khác như: CSS header fixed top, Table scroll fixed header, Sticky header, Position: sticky, Scroll header, Menu fixed top scroll, Navbar fixed top, Navbar always on top.
Hình ảnh cho từ khóa: header fixed top
Các bài viết hay phổ biến nhất về header fixed top

1. [Thực hành] Tạo bố cục các fixed header và fixed footer
-
Tác giả: codegym.vn
-
Đánh giá 3 ⭐ (13559 Lượt đánh giá)
-
Đánh giá cao nhất: 3 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về [Thực hành] Tạo bố cục các fixed header và fixed footer Thuộc tính position có giá trị là fixed. Đây là cách để giữ cho menu cố định tại một vị trí; Thuộc tính top có giá trị là 0. Nó xác định vị trí …
-
Khớp với kết quả tìm kiếm: Tạo bố cục các fixed header và fixed footer
-
Trích nguồn: …

2. How to fix a header on scroll – Stack Overflow
-
Tác giả: stackoverflow.com
-
Đánh giá 4 ⭐ (35889 Lượt đánh giá)
-
Đánh giá cao nhất: 4 ⭐
-
Đánh giá thấp nhất: 2 ⭐
-
Tóm tắt: Bài viết về How to fix a header on scroll – Stack Overflow ·
-
Khớp với kết quả tìm kiếm: Or just simply add a span tag with the height of the fixed header set as its height then insert it next to the sticky header:
-
Trích nguồn: …

3. Sửa lỗi scroll với fixed header bằng CSS | TopDev
-
Tác giả: topdev.vn
-
Đánh giá 4 ⭐ (22323 Lượt đánh giá)
-
Đánh giá cao nhất: 4 ⭐
-
Đánh giá thấp nhất: 2 ⭐
-
Tóm tắt: Bài viết về Sửa lỗi scroll với fixed header bằng CSS | TopDev Giải quyết issue với fixed header và scroll đến một element bằng hashtag Khi sử … body { scroll-padding-top: 70px; /* giá trị chiều cao của header */ }.
-
Khớp với kết quả tìm kiếm: Nhưng một khi chúng ta thêm một element với position: fixed, như header, vị trí scroll đến sẽ ko còn đúng nữa, nó vẫn scroll tới element đó, nhưng giờ nó có thể bị che bởi element đang set fixed.
-
Trích nguồn: …

4. How to Hide/Reveal a Sticky Header on Scroll (With JavaScript)
-
Tác giả: webdesign.tutsplus.com
-
Đánh giá 4 ⭐ (38831 Lượt đánh giá)
-
Đánh giá cao nhất: 4 ⭐
-
Đánh giá thấp nhất: 2 ⭐
-
Tóm tắt: Bài viết về How to Hide/Reveal a Sticky Header on Scroll (With JavaScript) A sticky header that disappears from view when not needed (ie: when … elements with a background image and a dark overlay on top of it.
-
Khớp với kết quả tìm kiếm: Note: for this tutorial, we’ll embed the Lottie animation using the LottieFiles web player. If you want to learn more about it, take some time to read this article. Anyway, this process is optional and beyond the main focus of this project.
-
Trích nguồn: …

5. How to Create a Sticky Header Menu or Navbar in WordPress
-
Tác giả: blog.hubspot.com
-
Đánh giá 4 ⭐ (23650 Lượt đánh giá)
-
Đánh giá cao nhất: 4 ⭐
-
Đánh giá thấp nhất: 2 ⭐
-
Tóm tắt: Bài viết về How to Create a Sticky Header Menu or Navbar in WordPress WordPress themes with built-in sticky menus,; Sticky menu best practices, and; Sticky navigation examples. By the end of this article, you’ll be …
-
Khớp với kết quả tìm kiếm: To create a sticky navbar using CSS, you’ll want to manually add CSS code to your WordPress theme. We’ll be using the position fixed. Follow the steps below.
-
Trích nguồn: …

6. How to Create a Fixed header on scroll in HTML and WordPress
-
Tác giả: frontendresource.com
-
Đánh giá 3 ⭐ (12435 Lượt đánh giá)
-
Đánh giá cao nhất: 3 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về How to Create a Fixed header on scroll in HTML and WordPress Create Fixed header on scroll with jQuery (with CSS transition). fixed header example … The header is placed at the top of the layout. The header moves up …
-
Khớp với kết quả tìm kiếm: But if you are working in an older version of bootstrap then you have to add navbar-fixed-top class in the nav to create a fixed header in bootstrap.
-
Trích nguồn: …

7. Bootstrap navbar fixed on scroll, sticky top header
-
Tác giả: bootstrap-menu.com
-
Đánh giá 3 ⭐ (19839 Lượt đánh giá)
-
Đánh giá cao nhất: 3 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về Bootstrap navbar fixed on scroll, sticky top header Steps to make bootstrap nav fixed top after scroll · Create navbar on top of page · Now check if window scrolled window.addEventListener(‘scroll’, function() { ..
-
Khớp với kết quả tìm kiếm:
There are multiple ways to fix navbar or header on top of page to stay always visible. In this example we illustrate how to add fixed-top class when page scolled. To see the difference between normal and fixed top navigation menu, just scroll. Keep in mind, This will work only for desktop screens… -
Trích nguồn: …

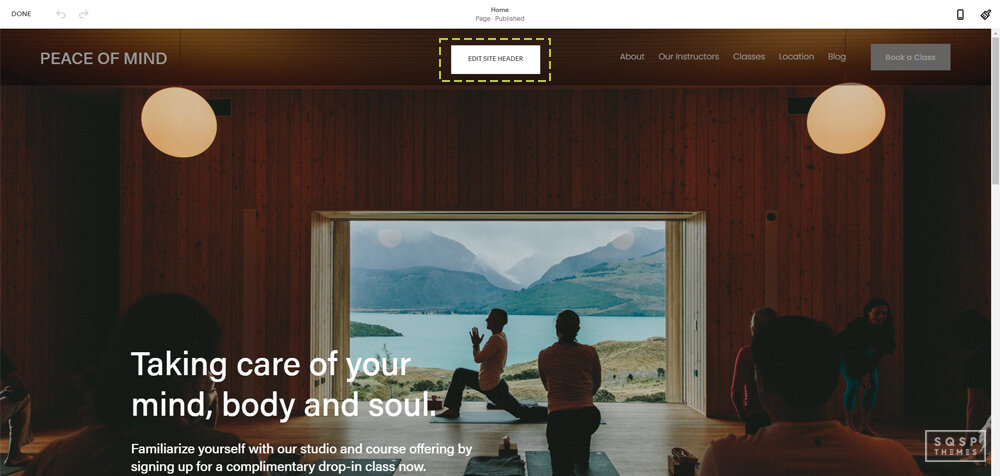
8. [Tutorial] How to Make Your Squarespace Header Fixed or …
-
Tác giả: www.sqspthemes.com
-
Đánh giá 4 ⭐ (28404 Lượt đánh giá)
-
Đánh giá cao nhất: 4 ⭐
-
Đánh giá thấp nhất: 2 ⭐
-
Tóm tắt: Bài viết về [Tutorial] How to Make Your Squarespace Header Fixed or … One type keeps its navigation bar at the top of the page so that when you scroll down, it disappears. If you want to click on their logo, …
-
Khớp với kết quả tìm kiếm: This spacing issue happens because the header and content start at the top of the page. Fixed headers can cause some overlap and spacing issues. You can fix this by adding padding. Go back to your inspect element and highlight your header.
-
Trích nguồn: …
![]()
9. Metronic Admin Theme #3 | Fixed Top Bar
-
Tác giả: preview.keenthemes.com
-
Đánh giá 3 ⭐ (8804 Lượt đánh giá)
-
Đánh giá cao nhất: 3 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về Metronic Admin Theme #3 | Fixed Top Bar Also, I’m looking for a way to make portlets fill the vertical space between the fixed header and fixed footer. I know that full height divs are a chore, but I’ …
-
Khớp với kết quả tìm kiếm: Also, I’m looking for a way to make portlets fill the vertical space between the fixed header and fixed footer. I know that full height divs are a chore, but I’m wondering if you have already written any
code that checks the height of the window a… -
Trích nguồn: …

10. How to Create a Shrinking Sticky Header With Elementor
-
Tác giả: elementor.com
-
Đánh giá 3 ⭐ (17144 Lượt đánh giá)
-
Đánh giá cao nhất: 3 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về How to Create a Shrinking Sticky Header With Elementor 4. Add Custom CSS · Click the hamburger menu icon in the top-left corner of the Elementor interface · Choose Theme Style under the Global Style …
-
Khớp với kết quả tìm kiếm: Now, let’s go through how to customize this CSS to match your needs. While you can edit the CSS directly in the Elementor interface, we’d recommend using a proper code editor such as Visual Studio Code or Atom. Both editors are free and work on Windows, macOS, and Linux.
-
Trích nguồn: …

11. Use Flexbox to Create a Sticky Header & Sidebar with Flexible …
-
Tác giả: www.bitovi.com
-
Đánh giá 3 ⭐ (10046 Lượt đánh giá)
-
Đánh giá cao nhất: 3 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về Use Flexbox to Create a Sticky Header & Sidebar with Flexible … Create an HTML template that contains a sticky header, a sticky … <body> <div id=”left” class=”column”> <div class=”top-left”></div> <div …
-
Khớp với kết quả tìm kiếm: The redesign of the CanJS website required a way to create a fixed header and a fixed flexible sidebar that adjusts its width based on its content. The main content container also needed to flex to accommodate more (or less) sidebar content.
-
Trích nguồn: …
Các video hướng dẫn về header fixed top